Streamlit에서 만들수있는 사용자들을 위한 반응형 입력도구들을 알아보자
button 함수로 버튼을 만들수 있다.
in:
if st.button('데이터 보기'):
st.dataframe(df)

# button의 함수의 첫번째 파라미터에는 버튼에 적힐 문자가 들어와야 한다.
# 버튼을 누르면 True값이 된다.
# 따라서 버튼을 누르면 데이터 프레임이 나오게 된다.
radio로 라디오 버튼을 만들어 여러 항목들 중 하나를 선택하게 만들수있다.
라디오 버튼을 선택해 데이터프레임이 petal length기준으로 오름차순 혹은 내림차순 정렬될수있도록 하자.
in:
my_order = ['오름차순 정렬','내림차순 정렬']
status = st.radio('정렬방법 선택', my_order)
if status == my_order[0]:
st.dataframe(df.sort_values('petal_length', inplace= True))
elif status == my_order[1]:
st.dataframe(df.sort_values('petal_length', ascending=False, inplace= True))
# 먼저 리스트를 만들어서 라디오 버튼의 항목을 설정한다.
# 그 후, 방금 만든 리스트를 radio함수의 두번째 파라미터에 넣는다.
# 첫번째 파라미터는 라디오 버튼의 명칭을 입력한다.
# (거의 모든 반응형 입력도구의 첫 파라미터는 명칭을 입력하는 경우가 많다.)
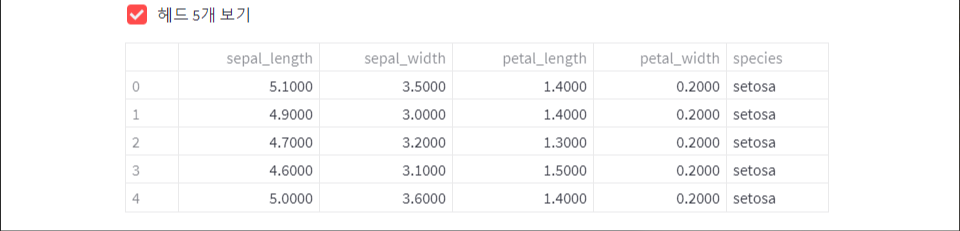
checkbox함수로 체크박스를 만들수 있다.
if st.checkbox('헤드 5개 보기'):
st.dataframe(df.head())
else:
st.text('헤드를 숨겼습니다.')
selectbox 함수를 사용하여 여러 요소들중 한개만 고를수있는 박스를 만들수 있다.
in:
langauge = ['Python','C','Java','Go','PHP']
my_choice = st.selectbox('좋아하는 언어 선택',langauge)
if my_choice == langauge[0]:
st.write('파이썬을 선택했습니다.')
elif my_choice == langauge[1]:
st.write('C를 선택했습니다.')
elif my_choice == langauge[2]:
st.write('자바를 선택했습니다.')out:

# 라디오 버튼 처럼 리스트를 먼저 만든다.
# 두번째 파라미터에 앞서 만든 리스트를 넣는다.
multiselect를 사용하여 여러 요소중에서 다수를 선택할수있다.
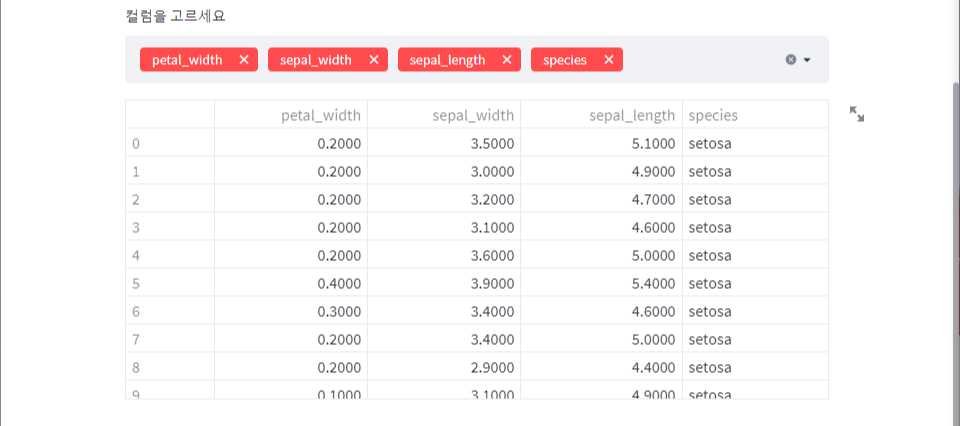
멀티셀렉트를 이용해서 특정 컬럼들만 가져오자
in:
column_list = df.columns
choice_list = st.multiselect('컬럼을 고르세요',column_list)
if len(choice_list) != 0:
st.dataframe(df[choice_list])out:

slider로 슬라이더를 삽입하여 숫자를 저장할수있다.
in:
st.slider('나이',0,120, 30, 5)out:

# 첫번째 파라민터는 슬라이더 명칭이다
# 두번째 파라미터에 최소값을 입력한다.
# 세번째 파라미터에 최대값을 입력한다.
# 네번째 파라미터에 기본값을 입력한다.
# 다섯번째 파라미터에 최소단위를 입력한다.
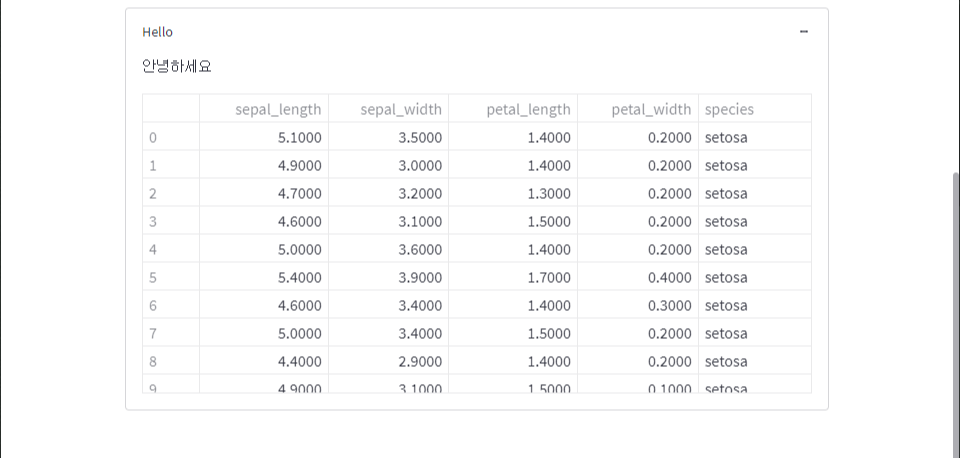
expander로 늘리고 줄일수있는 칸을 만들수 있다.
in:
with st.expander('Hello'):
st.text('안녕하세요')
st.dataframe(df)out:

image 함수로 저장된 이미지파일을 화면에 표시할수있다.
in:
from PIL import Image
def main():
img = Image.open('data2/bird.jpg')
st.image(img,use_column_width=True)out:

# PIL의 Image 라이브러리를 먼저 임포트 해야한다.
# Image 라이브러리의 open함수로 저장된 이미지를 변수로 저장한다.
# 스트림릿의 image함수에 변수를 넣어 이미지를 보여줄수 있다.
# use_column_width 파라미터를 이용해 이미지를 창에 맞취 늘일수있다.
URL을 사용하여 이미지를 온라인에서 가져올수도 있다.
in:
url = 'data:image/jpeg;base64,/9j/4AA..(중략)..SrpM//Z'
st.image(url,use_column_width=True)out:

# URL을 직접 사용할때는 PIL의 Image 함수를 쓸필요가 없다.
video 함수로 동영상을 추가할수있다.
in:
video_file = open('data2/secret_of_success.mp4','rb')
st.video(video_file)out:

audio 함수로 노래나 음성파일을 나타낼수있다.
in:
audio_file = open('data2/song.mp3','rb')
st.audio(audio_file.read() , format = 'audio/mp3')out:

text_input 함수로 텍스트를 입력받을수있다.
in:
address = st.text_input('주소를 입력하세요',max_chars=10)
st.subheader(address)out:

# max_char 파라미터를 설정하여 글자 길이에 제한을 둘수있다.
# height 파라미터로 줄수에 제한을 줄수있다.
type 파라미터를 통해 비밀번호를 입력받을수도 있다.
in:
password = st.text_input('비밀번호 입력',type='password')
st.write(password)
number_input으로 숫자를 입력 받을수있다.
in:
st.number_input('숫자 입력',1,100)
st.number_input('실수 입력',1.0,100.0)out:

# 첫번째 파라미터에 최소값
# 두번째 파라미터에 최대값을 넣는다.
# 최대값과 최소값에 소수점을 붙이면 실수로 받을수있다.
date_input으로 날짜를 입력받을수있다.
in:
my_date = st.date_input('날짜 입력')
st.write(my_date)out:

time_input으로 시간을 입력받을수 있다.
in:
my_time = st.time_input('시간 선택')
st.write(my_time)out:

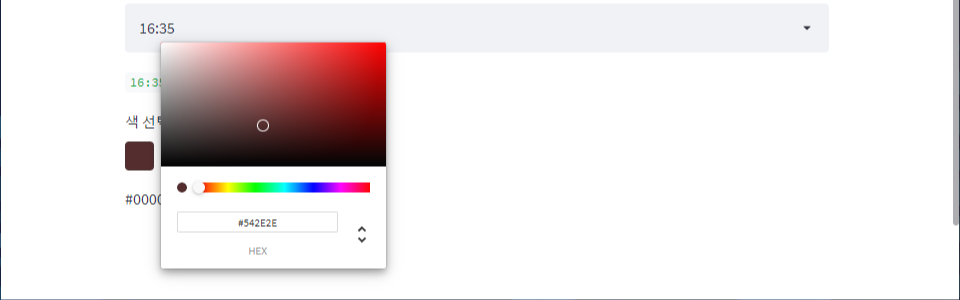
color_picker로 유저에게 색상을 입력받을수 있다.
in:
color = st.color_picker('색 선택')
st.write(color)out:

'Streamlit' 카테고리의 다른 글
| [Streamlit] 차트 그리기 (0) | 2022.05.20 |
|---|---|
| [Streanlit] 파일 분리 작업 (0) | 2022.05.20 |
| [Streamlit] sidebar 메뉴, 파일 업로드 기능 (0) | 2022.05.19 |
| [Streamlit] 기본구조와 파일활용 (0) | 2022.05.19 |
| [Streamlit] 스트림릿 설정과 깃허브 설정 및 활용법 (0) | 2022.05.19 |




댓글