streamlit을 통해 웹 대시보드를 제작할수 있다.
스트림릿의 기본구조:
import streamlit as st
def main():
pass
if __name__ == '__main__':
main()# 스트림릿을 임포트하고 def main( ): 코드 바로 밑에서 부터 작성을 한다.
그리고 터미널을 열어 streamlit run (실행할 파일입력)을 입력하여 streamlit을 실행시킨다.
웹 대시보드에 타이틀과 텍스트를 넣어보자.
in:
def main():
st.title('웹 대시보드')
st.text('웹 대시보드 개발하기')
...out:

# 변경될때마다 상단에 Rerun과 Always rerun이 나오는데 자동으로 다시실행 하기 위해 Always rerun을 눌러준다.
title과 text 외에도 여러 텍스트 구조들을 생성할수있다.
헤더와 서브헤더를 생성한다.
in:
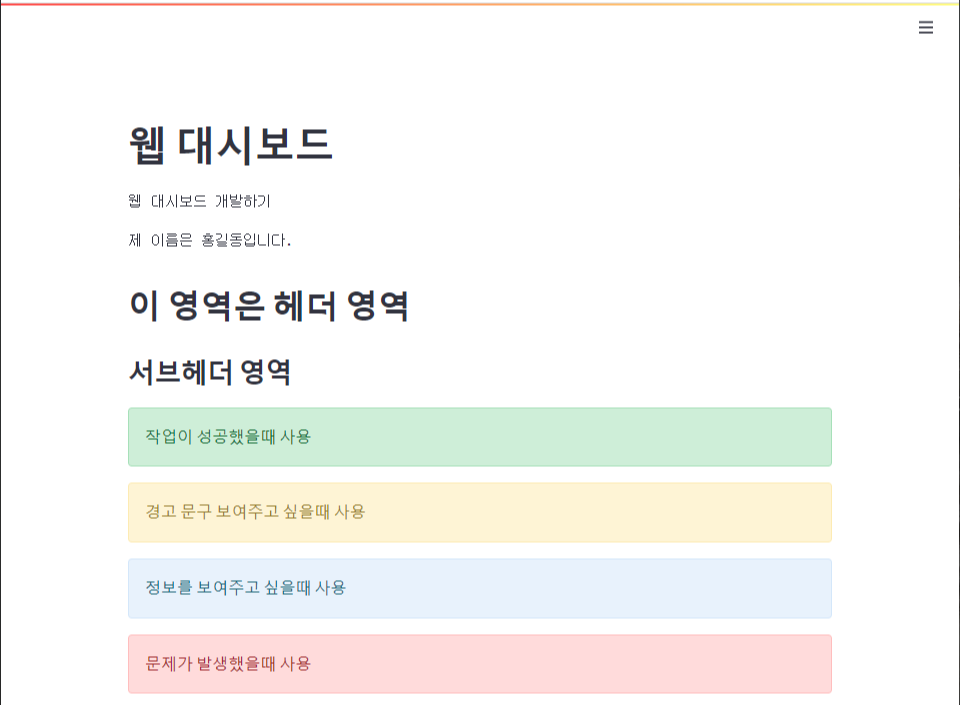
st.header('이 영역은 헤더 영역')
st.subheader('서브헤더 영역')out: 

문자를 강조하고싶을때 영역에 색상을 넣어준다.
in:
st.success('작업이 성공했을때 사용')
st.warning('경고 문구 보여주고 싶을때 사용')
st.info('정보를 보여주고 싶을때 사용')
st.error('문제가 발생했을때 사용')
help 함수에 파이썬의 함수를 넣어서 퍼아썬 함수를 어떻게 사용하는지 볼수있다.
in:
st.help(sum)
st.help(len)out:

파일을 비주얼 스투디오 코드에서 사용하기 위해서
Show in Explorer를 누르고

폴더에 파일을 넣어주면 된다.

파일이 잘 들어간것을 확인할수 있다.

또는 비주얼 스튜디오 코드 안의 폴더에 끌어와서 저장할수도 있다.

저장된 파일중 csv 파일을 read_csv 함수로 불러올수있다.
in:
def main():
df= pd.read_csv('data2/iris.csv')
print(df)
if __name__ == '__main__':
main()out:

# print 함수를 사용하면 터미널에만 찍히고 웹대시보드에는 찍히지 않는다.
웹 대시보드에 데이터프레임을 나타내기 위해서 dataframe 함수를 사용하자.
in:
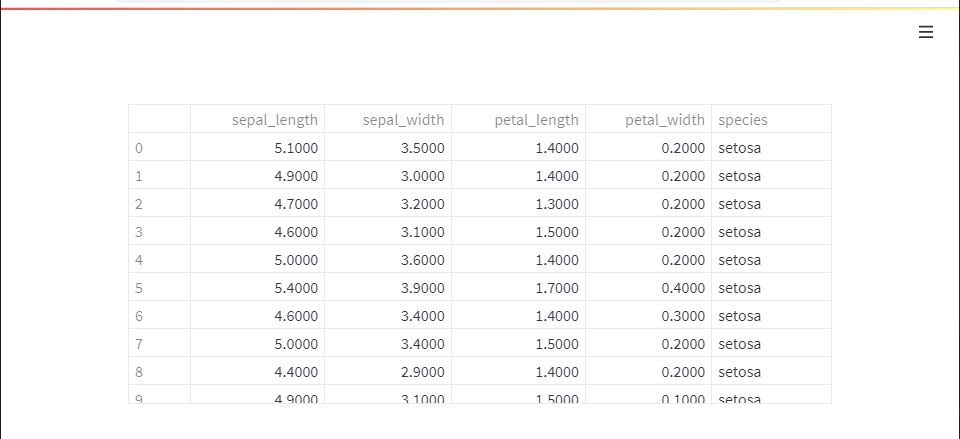
df= pd.read_csv('data2/iris.csv')
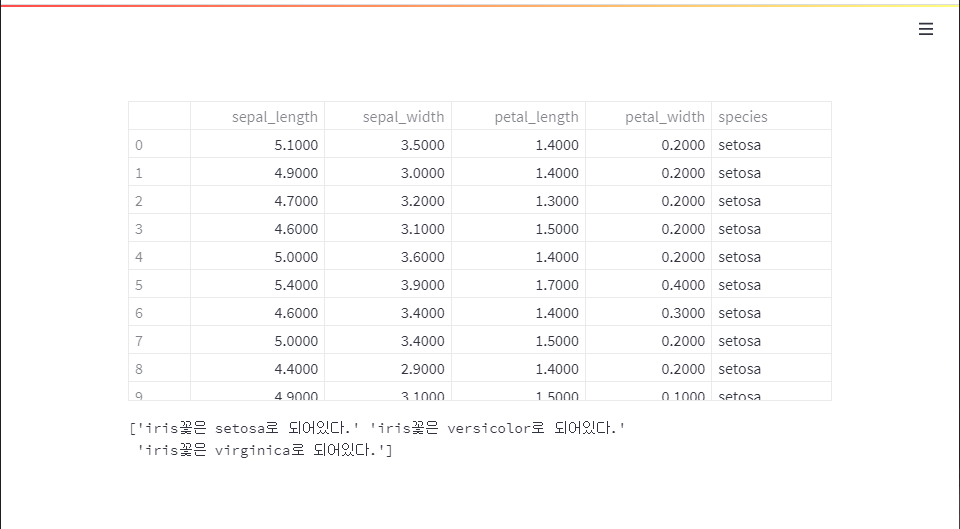
st.dataframe(df)out:

데이터프레임의 species 컬럼에서 카테고리컬 데이터를 뽑아서 텍스트로 표현해보자
species = df['species'].unique()
st.text('iris꽃은 '+species+'로 되어있다.' )out:

'Streamlit' 카테고리의 다른 글
| [Streamlit] 차트 그리기 (0) | 2022.05.20 |
|---|---|
| [Streanlit] 파일 분리 작업 (0) | 2022.05.20 |
| [Streamlit] sidebar 메뉴, 파일 업로드 기능 (0) | 2022.05.19 |
| [Streamlit] 반응형 입력도구, 멀티미디어 삽입, 입력 받기: button, radio, checkbox, selectbox, multiselect, slider, expander, image, video, audio, text_input, number_input, date_input, time_input, color_picker (0) | 2022.05.19 |
| [Streamlit] 스트림릿 설정과 깃허브 설정 및 활용법 (0) | 2022.05.19 |




댓글