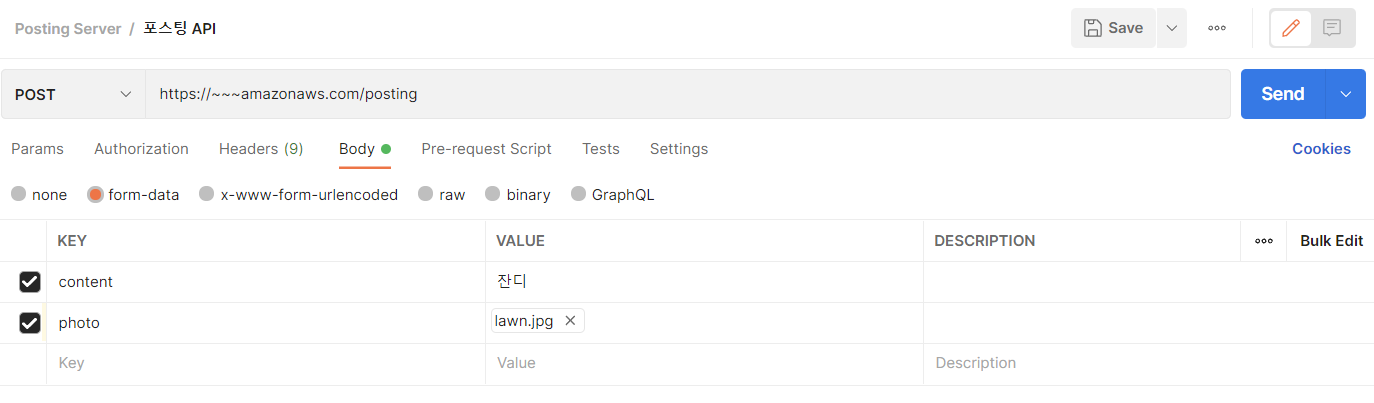
Retrofit을 이용하여 사진과 글을 전송하는 API를 이용하려고 한다.

사진은 용량이 커서 네트워크를 통해 걸리는 시간이 많기 때문에 Multipart를 이용해야 한다.
먼저 포스팅하는 API를 인터페이스로 만든다.
public interface PostingApi {
@Multipart
@POST("/posting")
Call<PostRes> addPosting(@Header("Authorization") String token,
@Part MultipartBody.Part photo,
@Part("content")RequestBody content);
}# Multipart를 사용한다.
# Call로 나타낼 것을 클래스 단위로 불러온다.
# 유저의 억세스 토큰을 헤드로 넣을것이다.
# 사진파일은 MultipartBody.Part를 사용한다. (뒤의 photo는 키값이다.)
# 텍스트 형식으로는 키값을 문자열로 입력하고 괄호로 감싸며 그 후 RequestBody를 사용한다.
API를 만들었으면 엑티비티에서 이 API를 사용해보자.
저장 버튼을 눌렀을때 실행되도록 한다.
btnSave.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(photoFile == null){
Toast.makeText(AddActivity.this, "사진을 선택하세요", Toast.LENGTH_SHORT).show();
return;
}
String content = editContent.getText().toString().trim();
if(content.isEmpty()){
Toast.makeText(AddActivity.this, "내용을 입력하세요", Toast.LENGTH_SHORT).show();
return;
}
Retrofit retrofit = NetworkClient.getRetrofitClient(AddActivity.this);
PostingApi api = retrofit.create(PostingApi.class);
// 멀티파트로 파일 보내는 경우 파일 파라미터 만드는 방법
RequestBody fileBody = RequestBody.create(photoFile, MediaType.parse("image/*"));
MultipartBody.Part photo = MultipartBody.Part.createFormData("photo", // 키값
photoFile.getName(),fileBody);
// 멀티파트로로 텍스트를 보내는경우 파라미터 보내는 방법
RequestBody contentBody = RequestBody.create(content, MediaType.parse("text/plain"));
// 헤더에 들어갈 억세스토큰 가져온다.
SharedPreferences sp = getApplication().getSharedPreferences(Config.PREFERENCE_NAME,MODE_PRIVATE);
String accessToken = sp.getString("accessToken", "");
Call<PostRes> call = api.addPosting("Bearer "+accessToken,
photo,
contentBody);
showProgress("포스팅 하는중입니다.");
call.enqueue(new Callback<PostRes>() {
@Override
public void onResponse(Call<PostRes> call, Response<PostRes> response) {
dismissProgress();
if(response.isSuccessful()){
Toast.makeText(AddActivity.this, "업로드가 완료되었습니다.", Toast.LENGTH_SHORT).show();
finish();
}else{
}
}
@Override
public void onFailure(Call<PostRes> call, Throwable t) {
dismissProgress();
}
});
}
});
imgPhoto.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
showDialog();
}
});
}# 사진파일을 보내기위해 먼저 MultipartBody에 쓸 RequestBody (변수: fileBody)를 만든 후 MultipartBody (변수: photo)를 작성한다.
# RequestBody (변수: contentBody)를 사용하여 포스팅 할때의 글도 보내준다.
'Android' 카테고리의 다른 글
| [Android] 버튼 색 바꾸기: setTextColor, setBackgroundColor (0) | 2022.07.28 |
|---|---|
| [Android] fragment 사용하여 탭 만들기 (0) | 2022.07.27 |
| [Android] Retrofit2 설정, API호출 (0) | 2022.07.21 |
| [Android] 카메라 기능: string-array, provider (0) | 2022.07.21 |
| [Android] 글라이드(glide) 이용한 사진 가져오기 (0) | 2022.07.20 |



댓글