안드로이드에서 Volley는 네트워크 통신하는 라이브러리이다.
# retrofit2와 비슷하다.
Volley 주소: https://google.github.io/volley/
Volley overview
Volley overview Volley is an HTTP library that makes networking for Android apps easier and most importantly, faster. Volley is available on GitHub. Volley offers the following benefits: Automatic scheduling of network requests. Multiple concurrent network
google.github.io
Gradle Script에서 build.gradle로 간다 그리고 거기에 제공된 코드를 입력한다.
implementation 'com.android.volley:volley:1.2.1'
lyricsovh로 가사를 찾는 앱을 만들어보자.
주소: https://lyricsovh.docs.apiary.io/#reference/0/lyrics-of-a-song/search
lyrics.ovh · Apiary
lyricsovh.docs.apiary.io
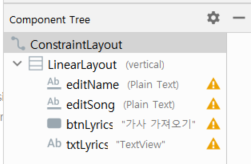
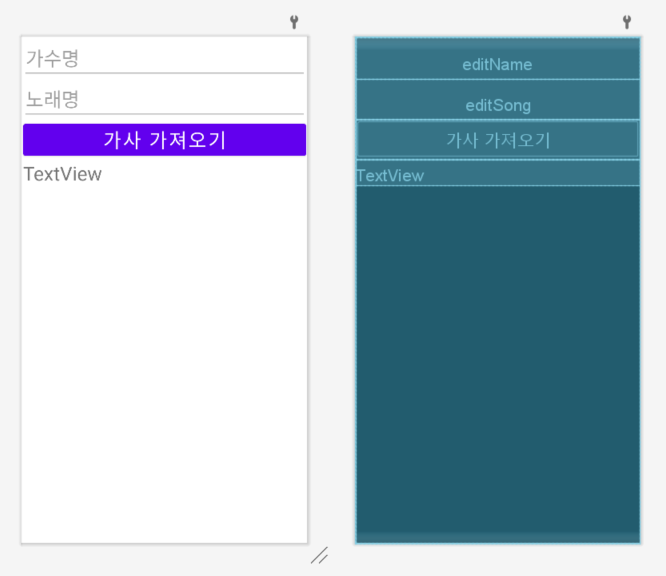
먼저 activity_main.xml에서 앱의 디자인을 정한다.


그 후 메인에서 코드를 작성한다.
EditText editName;
EditText editSong;
Button btnLyrics;
TextView txtLyrics;
final String URL = "https://api.lyrics.ovh/v1/"; // 사용할 API의 URL, final을 사용하여 변경되지 않도록 한다.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editName = findViewById(R.id.editName);
editSong = findViewById(R.id.editSong);
btnLyrics = findViewById(R.id.btnLyrics);
txtLyrics = findViewById(R.id.txtLyrics);
// 버튼을 누르면 네트워크를 통해 API를 호출하고 호출 결과를 화면에 표시한다.
btnLyrics.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 버튼을 누르면 에디트텍스트에서 유저가 입력한 문자열을 가지고온다.
String name = editName.getText().toString().trim();
String song = editSong.getText().toString().trim();
// 데이터가 한쌍으로 꼭 있어야 한다.
if (name.isEmpty() || song.isEmpty()){
Toast.makeText(getApplicationContext(),"이름이나 노래제목은 필수로 입력하세요",Toast.LENGTH_SHORT).show();
return;
}
// 해당 데이터들을 조합하여 API를 호추란다.
String apiUrl = URL + name+"/"+song;
RequestQueue requestQueue = Volley.newRequestQueue(MainActivity.this);
// 네트워크 통신을 위한 Request를 만들어야 하는데
// Json으로 통신하기 때문에
// JsonObjectRequest 클래스 객체 생성한다.
// 생성자는 http 메소드, API URL, 전달할 데이터, 응답 받으면 실행할 코드, 에러코드
JsonObjectRequest jsonObjectRequest = new JsonObjectRequest(Request.Method.GET, apiUrl,null, new Response.Listener<JSONObject>() {
@Override
public void onResponse(JSONObject response) {
// API를 호출한 결과가 여기에 실행됨.
// 여기에 가사를 화면에 보여주는 코드 작성
Log.i("MyLyrics", response.toString());
txtLyrics.setText(response.toString());
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
Log.i("MyLyrics", error.toString());
}
});
jsonObjectRequest.setRetryPolicy(new DefaultRetryPolicy(60000,
DefaultRetryPolicy.DEFAULT_MAX_RETRIES,DefaultRetryPolicy.DEFAULT_BACKOFF_MULT));
requestQueue.add(jsonObjectRequest);
}
그 후 network_security_config.xml 파일을 res의 xml에 만들고 아래의 코드를 입력한다.
<?xml version="1.0" encoding="utf-8" ?>
<network-security-config>
<domain-config cleartextTrafficPermitted="false">
<domain includeSubdomains="true">*.lyrics.ovh</domain>
</domain-config>
</network-security-config>
이제 앱에 인터넷 권한을 주기 위해 AndroidManifest.xml에서 uses-permission을 설정한다.
// < manifest
android:targetSandboxVersion="1"> // 에뮬레이터 용
<uses-permission android:name="android.permission.INTERNET"/>
<application
android:usesCleartextTraffic="true"
android:networkSecurityConfig="@xml/network_security_config"
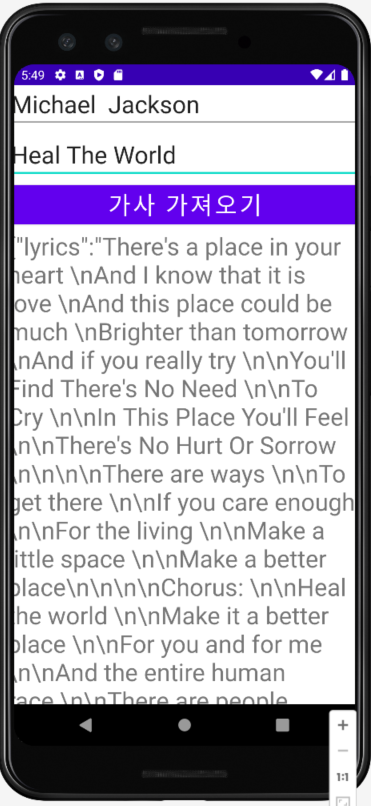
잘 실행되는것을 확인할수있다.

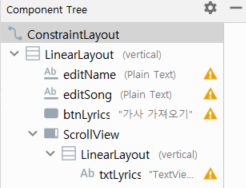
모든 가사를 스크롤하여 볼수있도록 ScrollView를 활용한다.

# 스크롤뷰를 넣으면 버티컬 리니어 레이아웃이 자동적으로 생기는데 스크롤하고싶은 컨텐츠를 넣는다.
그 후 JSON 데이터를 파싱한다.
// json객체에서 우리가원하는 정보를 빼내야 한다.
try {
String lyrics = response.getString("lyrics");
txtLyrics.setText(lyrics);
} catch (JSONException e) {
e.printStackTrace();
Toast.makeText(getApplicationContext(),
"네트워크 에러입니다.",Toast.LENGTH_SHORT).show();
return;
}# JsonObject에서 내가 가져올 데이터가
# 문자열이라면 getString("키")
# float이면 getFloat
# double이면 getDouble
# 리스트면 getJsonArray
# 셔너리면 getJsonObject 로 데이터를 가져올수있다.
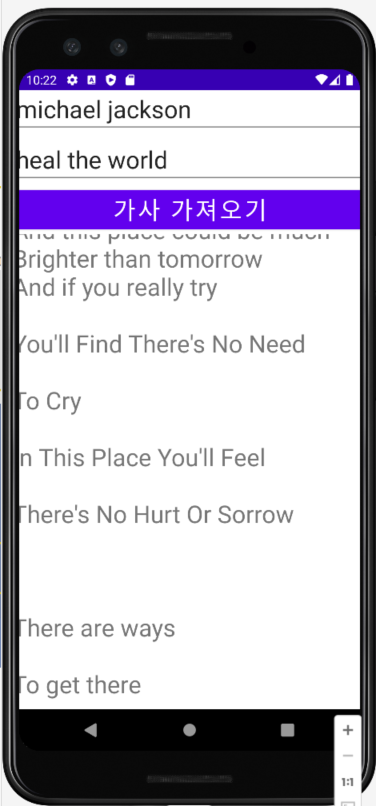
스크롤도 되고 데이터도 잘 가져온것을 볼수있다.

'Android' 카테고리의 다른 글
| [Android] 타이머 앱: Extract Resource, CountDownTimer (0) | 2022.07.12 |
|---|---|
| [Android] 문자열인지 아닌지 확인하는 코드 (0) | 2022.07.12 |
| [Android] 라이프 사이클(Life Cycle) (0) | 2022.07.11 |
| [Android] 퀴즈 앱 실습: 앱이 종료되는 버그 처리, 프로그레스 바, portrait, landscape (0) | 2022.07.11 |
| [Android] UI 이미지, 레이아웃 편집: scale, LinearLayout (0) | 2022.07.08 |



댓글