[Android] 구글맵 사용하기: OnMapReadyCallback
구글맵을 사용하려면 설정해야 하는것이 몇가지 있다.
자주 바뀌니 공식 홈페이지의 매뉴얼을 참고하여 설정하자.
구글맵 공식 페이지:
https://developers.google.com/maps/documentation/android-sdk/config?hl=ko
Android 스튜디오 프로젝트 설정 | Android용 Maps SDK | Google Developers
의견 보내기 Android 스튜디오 프로젝트 설정 이 페이지에서는 빠른 시작에 자세히 설명되어 있는 Google 지도 템플릿을 사용하지 않고 Android용 Maps SDK를 사용하도록 Android 스튜디오 프로젝트를 구
developers.google.com
gradle에 코드 추가
module:
implementation 'com.google.android.gms:play-services-maps:18.0.2'
root:
id 'com.google.android.libraries.mapsplatform.secrets-gradle-plugin' version '2.0.1' apply false
module의 plugins:
id 'com.google.android.libraries.mapsplatform.secrets-gradle-plugin'
이제 API키를 등록한다.
API 키 사용하는 매뉴얼:
https://developers.google.com/maps/documentation/android-sdk/get-api-key?hl=ko
API 키 사용 | Android용 Maps SDK | Google Developers
의견 보내기 API 키 사용 플랫폼 선택: Android iOS의 경우 자바스크립트 여기에서는 Android용 Maps SDK에 사용할 API 키를 만들어 앱에 추가하고 키를 제한하여 앱을 보호하는 방법을 설명합니다. SDK를
developers.google.com
구글 API 페이지
https://console.cloud.google.com/project/_/google/maps-apis/credentials?hl=ko
Google 클라우드 플랫폼
로그인 Google 클라우드 플랫폼으로 이동
accounts.google.com
# 구글 API가 없으면 만들어야 한다.
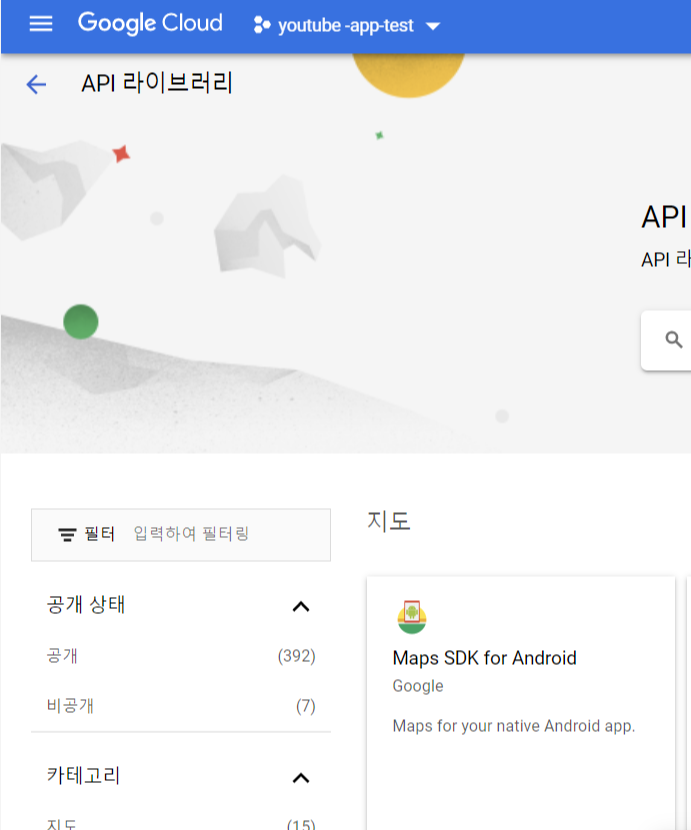
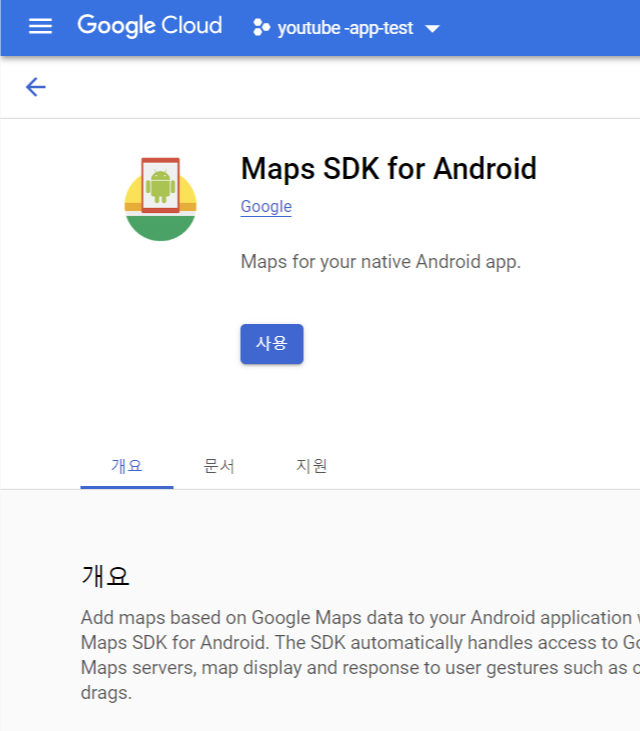
Maps를 사용한 적이 없다면 라이브러리로 이동하여 사용으로 설정한다.


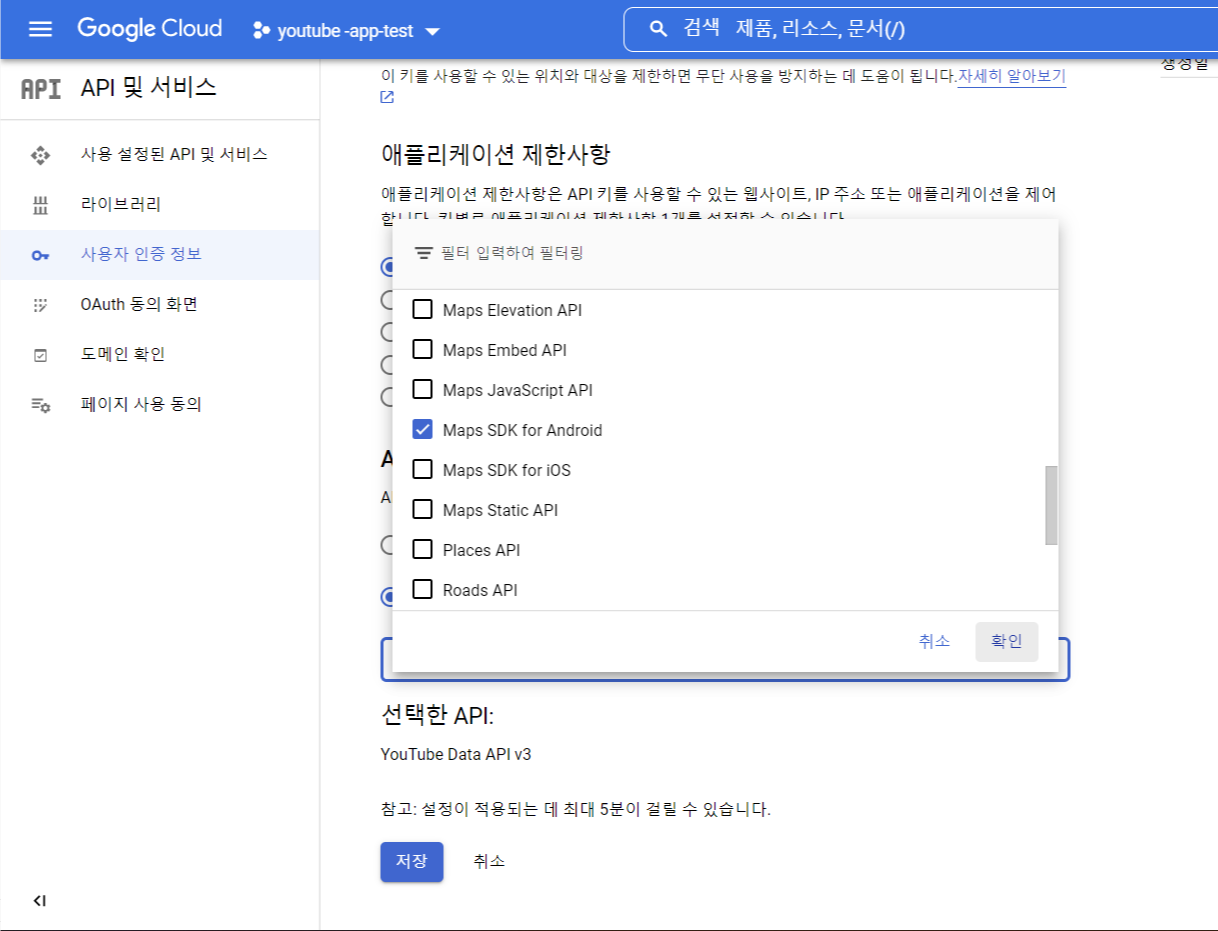
이제 API의 사용자 인증정보로 이동하여 제한사항에서 Maps SDK for Android를 추가한다.

Gradle의 local.properties 에 위에서 설정해준 API 키를 입력한다.
MAPS_API_KEY=YOUR_API_KEY
매니페스트의 application 안에 meta-data를 작성한다
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="${MAPS_API_KEY}" />
<meta-data
android:name="com.google.android.gms.version"
android:value="@integer/google_play_services_version" />
그 위에 권한도 추가한다.
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/># ACCESS_COARSE_LOCATION은 기능을 사용하기위해 임의로 추가했다.
이제 레이아웃을 구성하자
매뉴얼:
https://developers.google.com/maps/documentation/android-sdk/map?hl=ko
지도 추가하기 | Android용 Maps SDK | Google Developers
의견 보내기 지도 추가하기 플랫폼 선택: Android iOS 자바스크립트 이 주제에서는 Android용 Maps SDK를 사용하도록 프로젝트를 구성한 후 Android 앱에 기본 지도를 추가하는 방법을 설명합니다. 지도를
developers.google.com
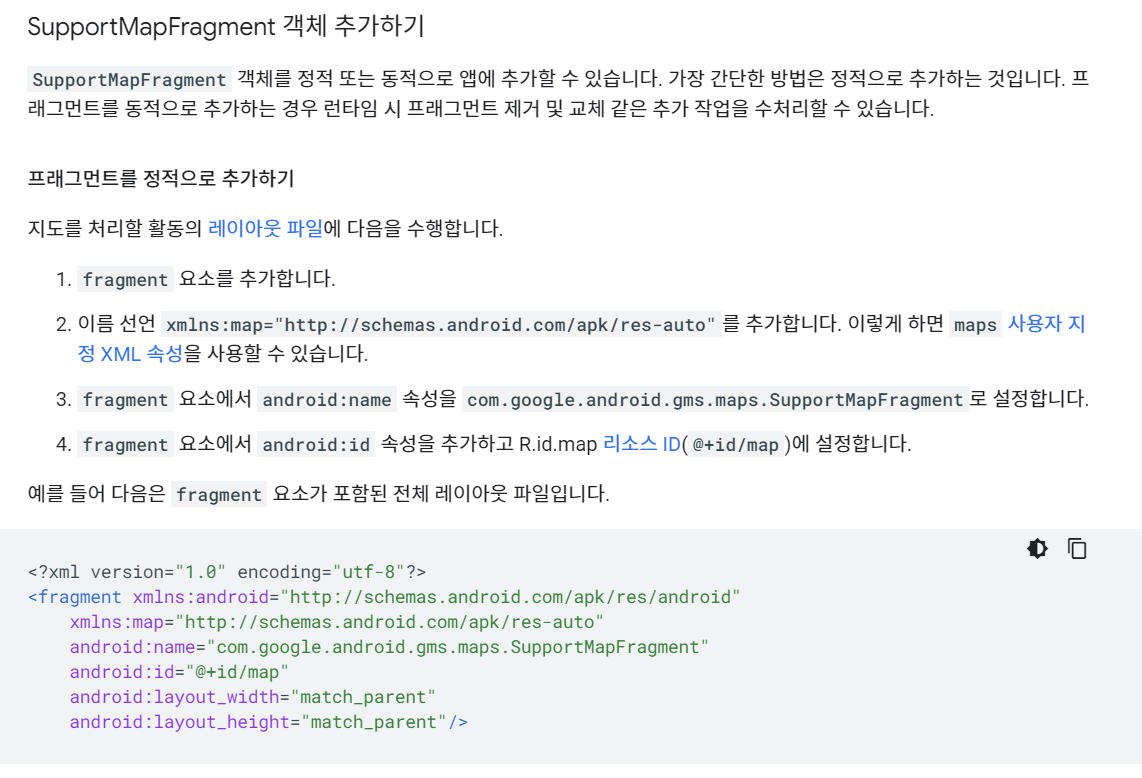
구글에서 제공하는 코드를 사용하면 쉽게 작성할수있다.

# 위의 코드를 복사한다.
<?xml version="1.0" encoding="utf-8"?>
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
이제 메인 엑티비티에서 OnMapReadyCallback을 implement 한다.
public class MainActivity extends AppCompatActivity implements OnMapReadyCallback {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public void onMapReady(@NonNull GoogleMap googleMap) {
}
SupportMapFragment로 구글맵을 사용하겠다는 코드를 작성한다.
public class MainActivity extends AppCompatActivity implements OnMapReadyCallback {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 구글맵 사용하겠다는 코드 작성
SupportMapFragment mapFragment =
(SupportMapFragment)getSupportFragmentManager().findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
@Override
public void onMapReady(@NonNull GoogleMap googleMap) {
}
}
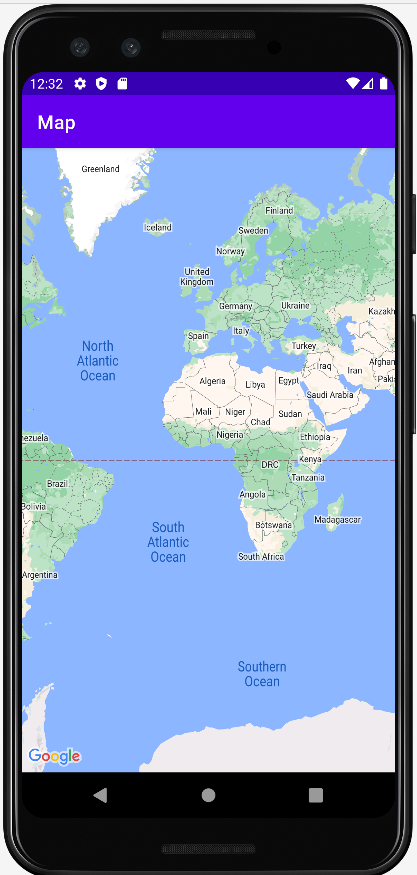
이대로 실행시키면 지도가 잘 나오는것을 볼수있다.

moveCamera로 사용자의 위치가 지도의 중심이 될수 있도록 설정한다.
public class MainActivity extends AppCompatActivity implements OnMapReadyCallback {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 구글맵 사용하겠다는 코드 작성
SupportMapFragment mapFragment =
(SupportMapFragment)getSupportFragmentManager().findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
@Override
public void onMapReady(@NonNull GoogleMap googleMap) {
// 내 위치가 지도의 중심이 될수 있도록
LatLng myLocation = new LatLng(37.5428428, 1266772096);
// googleMap.moveCamera(CameraUpdateFactory.newLatLng( myLocation ));
googleMap.moveCamera(CameraUpdateFactory.newLatLngZoom( myLocation,18 ));
}# newLatLngZoom을 사용하여 확대한 상태로 보여준다.
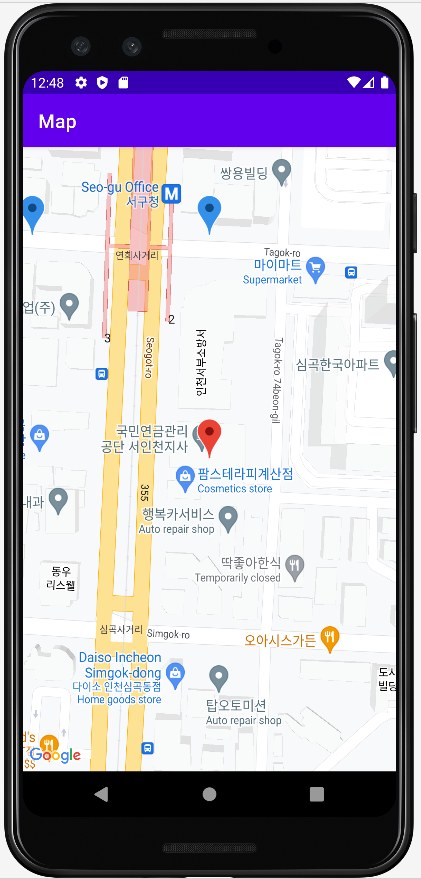
마커를 표시하여 내 위치 혹은 다른 곳의 위치를 보여줄수있다.
@Override
public void onMapReady(@NonNull GoogleMap googleMap) {
// 내 위치가 지도의 중심이 될수 있도록
LatLng myLocation = new LatLng(37.5428428, 126.6772096);
// googleMap.moveCamera(CameraUpdateFactory.newLatLng( myLocation ));
googleMap.moveCamera(CameraUpdateFactory.newLatLngZoom( myLocation,18 ));
googleMap.addMarker(new MarkerOptions().position(myLocation).title("내위치"));
googleMap.addMarker(new MarkerOptions().position(
new LatLng(37.5438428, 126.6772096)).title("마커2"))
.setIcon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_AZURE));
googleMap.addMarker(new MarkerOptions().position(
new LatLng(37.5438428, 126.6762096)).title("마커3"))
.setIcon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_AZURE));
}
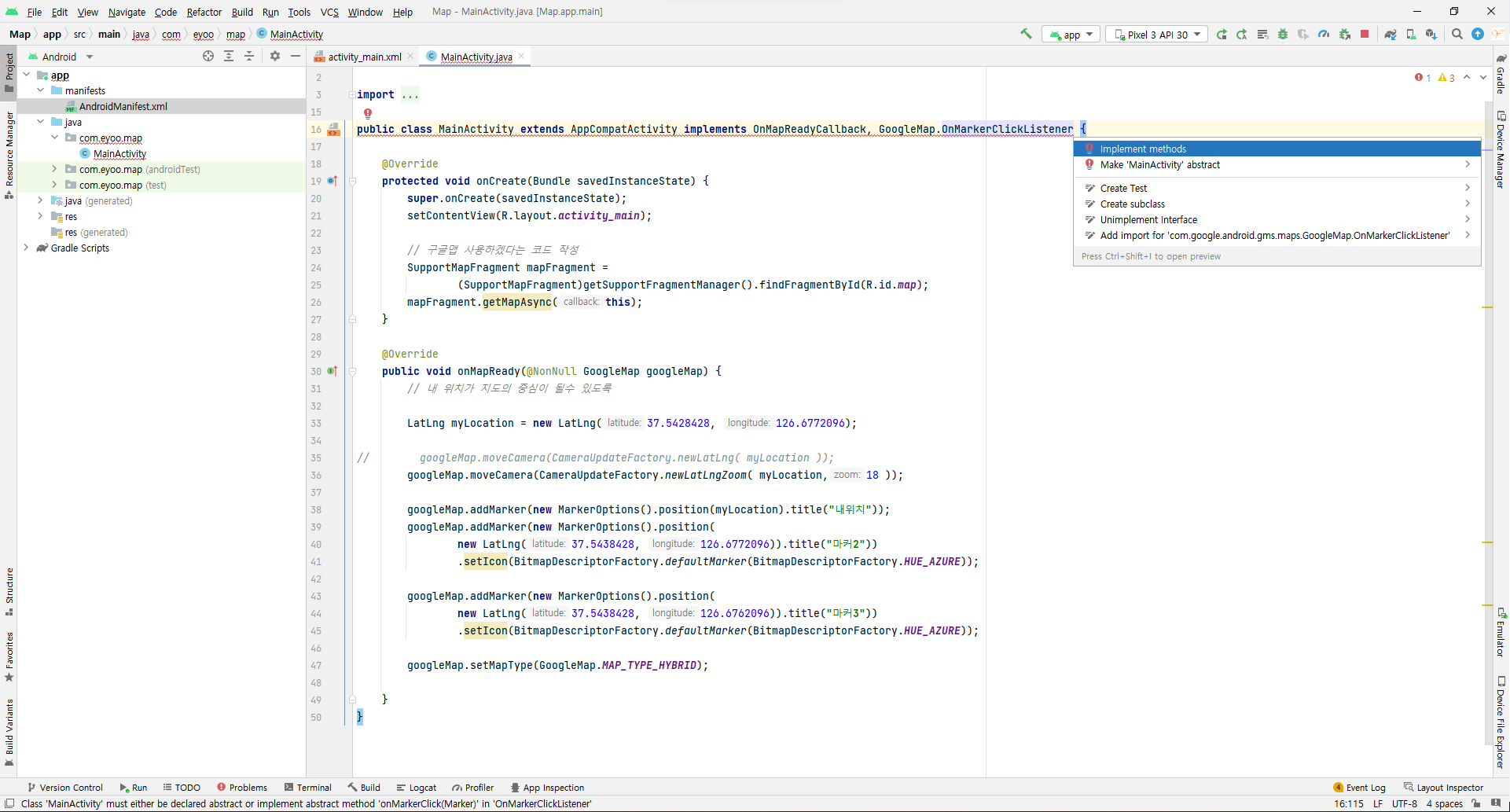
클릭하면 원하는 기능이 구현될수 있도록 GoogleMap.OnMarkerClickListener를 implement한다.

# onMarkerClick를 오버라이드 한다.
public class MainActivity extends AppCompatActivity implements OnMapReadyCallback, GoogleMap.OnMarkerClickListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 구글맵 사용하겠다는 코드 작성
SupportMapFragment mapFragment =
(SupportMapFragment)getSupportFragmentManager().findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
@Override
public void onMapReady(@NonNull GoogleMap googleMap) {
// 내 위치가 지도의 중심이 될수 있도록
LatLng myLocation = new LatLng(37.5428428, 126.6772096);
// googleMap.moveCamera(CameraUpdateFactory.newLatLng( myLocation ));
googleMap.moveCamera(CameraUpdateFactory.newLatLngZoom( myLocation,18 ));
// 마커에 tag추가
googleMap.addMarker(new MarkerOptions().position(myLocation).title("내위치")).setTag(0);
googleMap.addMarker(new MarkerOptions().position(
new LatLng(37.5438428, 126.6772096)).title("마커2")).setTag(1);
// .setIcon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_AZURE));
googleMap.addMarker(new MarkerOptions().position(
new LatLng(37.5438428, 126.6762096)).title("마커3")).setTag(2);
// .setIcon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_AZURE));
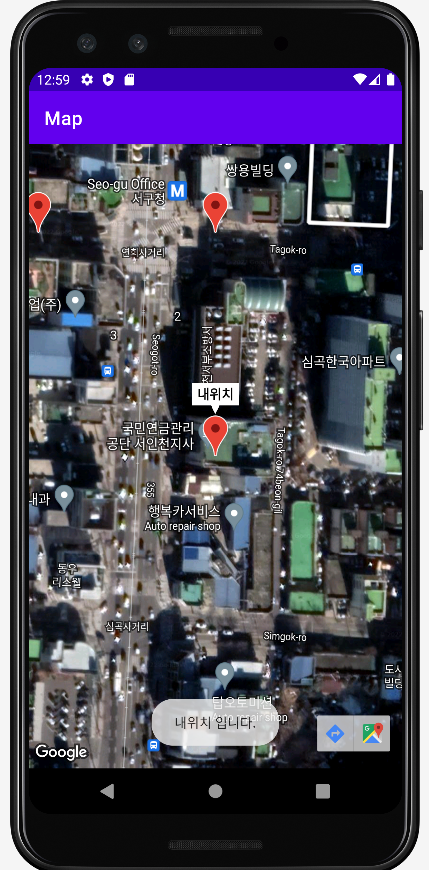
googleMap.setMapType(GoogleMap.MAP_TYPE_HYBRID);
// 클릭하면 처리되도록
googleMap.setOnMarkerClickListener(this);
}
@Override
public boolean onMarkerClick(@NonNull Marker marker) {
int index = (int) marker.getTag();
if(index == 0){
Toast.makeText(this, "내위치 입니다.", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(this, "내위치가 아닙니다.", Toast.LENGTH_SHORT).show();
}
return false;
}
}# setMapType으로 지도 형식을 바꿀수있다.
토스트 알림이 잘 나오는것을 확인할수있다.